Создаем текст в фотошопе с эффектом наброска от руки |
(голосов: 8)
7-04-2015, 00:09 ⚬ 10850
Создаем текст в фотошопе с эффектом наброска от руки
На этом уроке мы научимся создавать текст, как будто нарисованный от руки. Получим представление о том, как использовать смарт-объекты, стили слоя и некоторые фильтры. Также узнаем как довольно легко с помощью Photo Filter изменить окраску конечного результата.
Для работы нам понадобится листа в клеточку и в линейку.
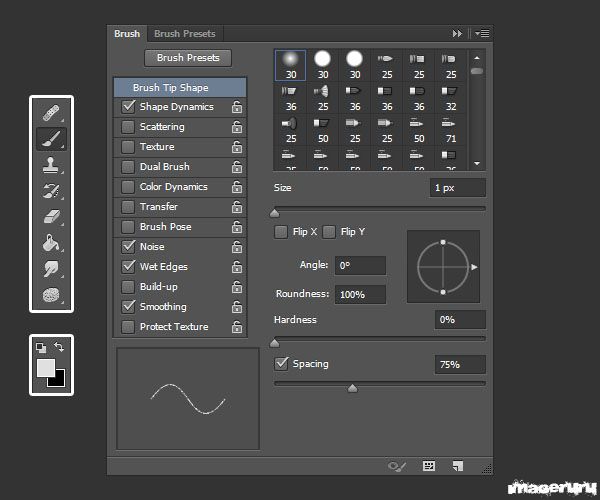
Создадим новый документ 80 x 80 px с белым фоном, установим цвет переднего плана #e0e0e0. Выберем инструмент Кисть (Brush Tool) и откроем его настройку (Window > Brush) или F5. Настроим инструмент, как на картинке ниже
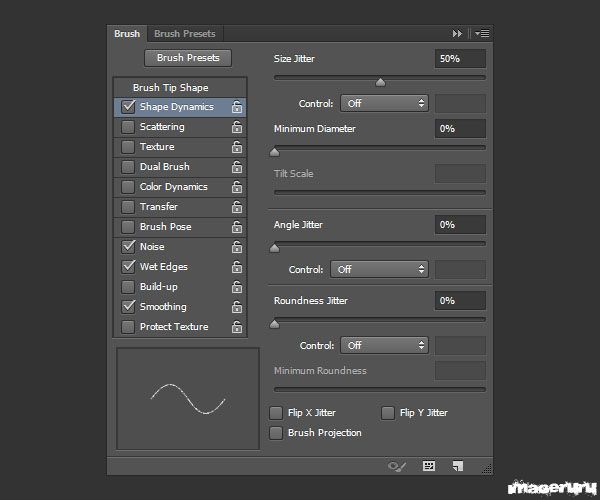
Настроим Shape Dynamics
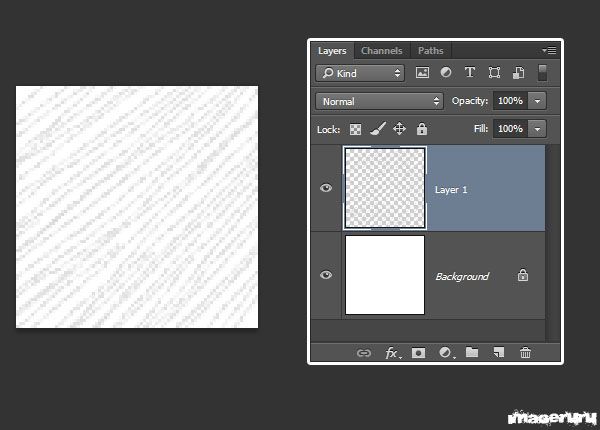
Создадим новый слой и нарисуем нашей кистью несколько диагональных линий, чтобы получить текстуру для заполнения будущего текста.
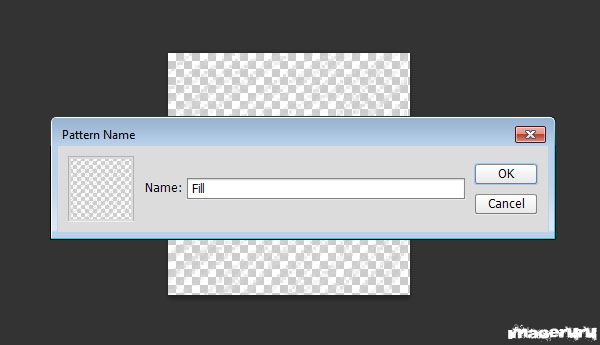
Сделаем фоновый слой невидимым (щелкнув на иконку глаза рядом с ним), затем перейдём Edit > Define Pattern и введём любое имя для шаблона. Жмём ОК.
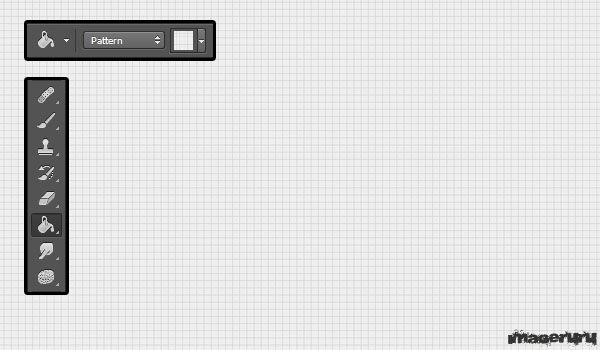
Создадим новый документ 1000 х 750 px. Выберем инструмент Заливка (Paint Bucket Tool), выберем опцию Pattern в панели параметров и зальём фон, например, клеточкой.
Создадим текст чёрного цвета, используя подходящий шрифт. Размер шрифта возьмём достаточно большой - у меня 150pt.
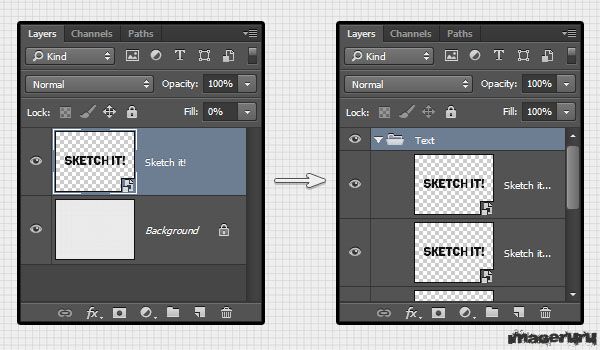
Щёлкнем правой кнопкой мыши по слою с текстом, выберем Преобразовать в смарт-объект (Convert to Smart Object) и изменим значение Fill на 0.
Продублируем наш смарт-объект еще три раза. В конечном итоге у нас получилось четыре слоя. Выделим все смарт-объекты, жмём правой кнопкой мыши по выделению и создаём для них новую группу (New Group from Layers). Дадим имя группе Text и изменим режим смешивания (Mode) на Normal. Это позволит нам легко изменить цвет текста позже.
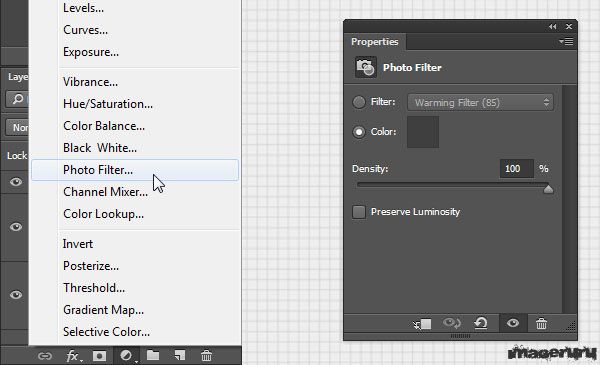
Создадим новую заливку (Create new fill or adjustment layer), нажав иконку в нижней части панели слоев и выберем Photo Filter. В настройке опций изменим цвет на #3f3f3f и Density на 100%. Снимаем галку с Preserve Luminosity. Этот слой должен быть выше группы слоёв с текстом, но внутри группы.
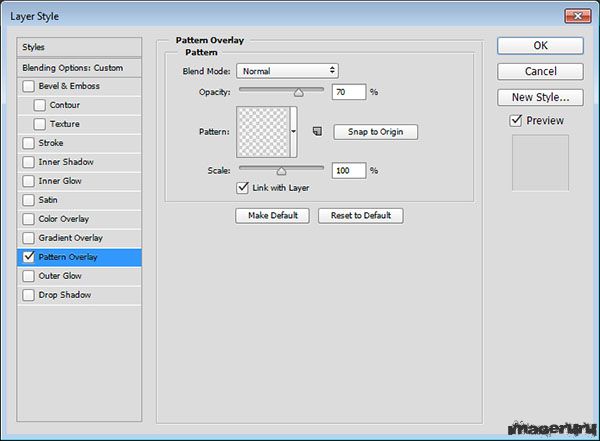
Дважды щёлкнем на первый слой со смарт-объектом, чтобы применить эффект Pattern Overlay, используя следующие параметры:
Opacity: 70%
Pattern: используем узор, созданный в начале этого урока.
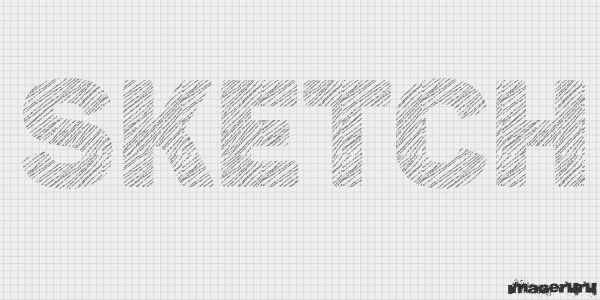
Это наша штриховка внутри текста.
Вновь дважды щёлкнем на первый слой со смарт-объектом, чтобы применить следующие стили для слоя:
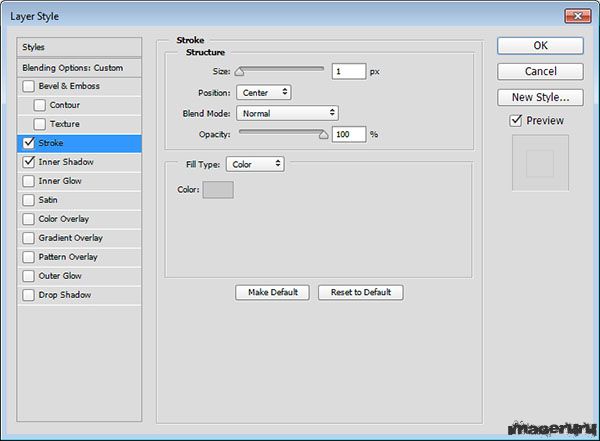
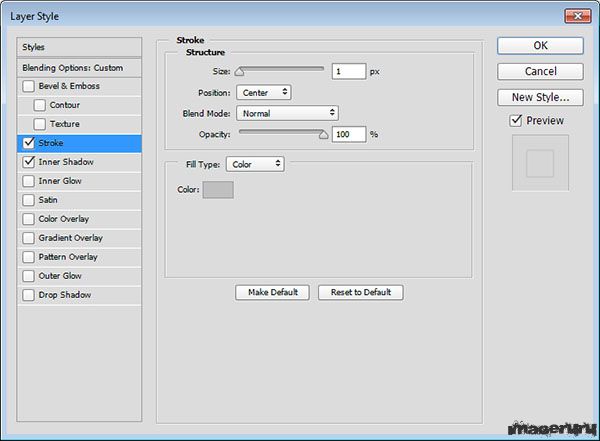
выберем Stroke с такими параметрами:
Size: 1
Position: Center
Color: #c9c9c9
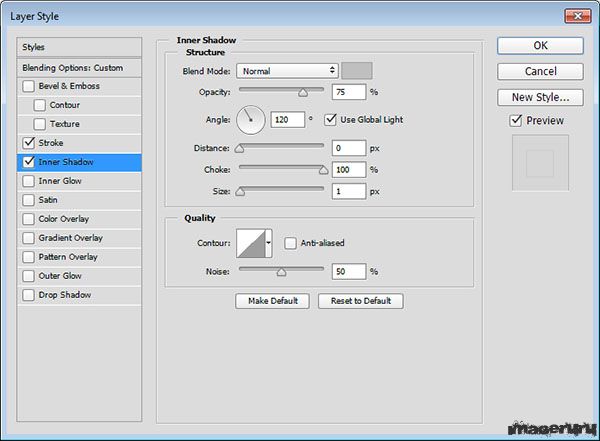
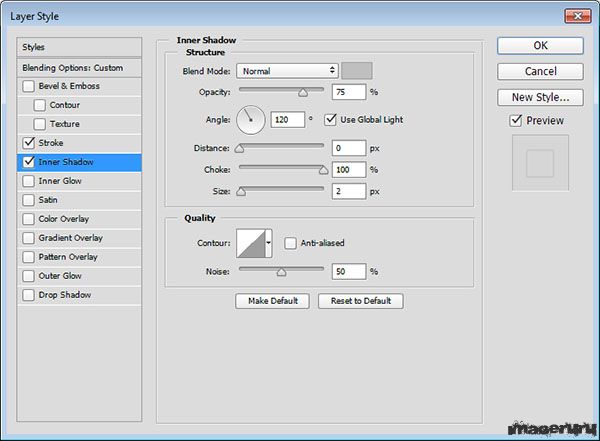
Выберем Inner Shadow с такими параметрами:
Color: #bfbfbf
Distance: 0
Choke: 100%
Size: 1
Щёлкним правой кнопкой мыши по слою со стилем и выберем Copy Layer Style. Затем выбираем оставшиеся скопированные слои, щёлкаем правой кнопкой мыши на каждом и выбираем Paste Layer Style.
Дважды щёлкнем на втором слое со смарт-объектом, чтобы изменить некоторые значения:
для Stroke изменим цвет на #bfbfbf
Для Inner Shadow изменим Size на 2
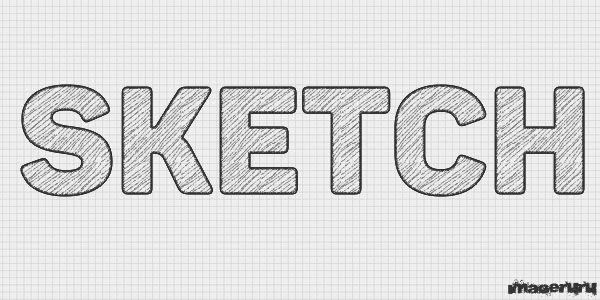
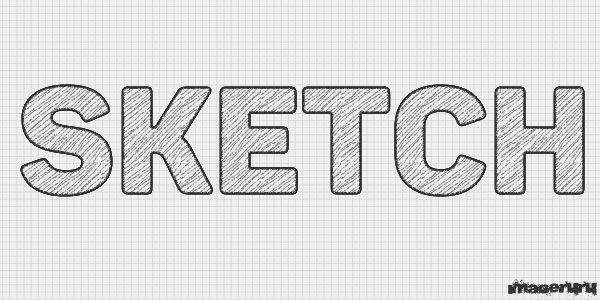
Так должно получиться.
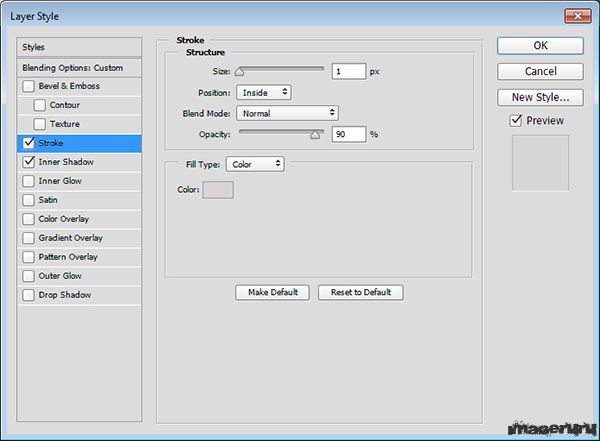
Дважды щёлкнем на третьем слое со смарт-объектом, чтобы изменить параметры Stroke:
Opacity: 90%
Position: Inside
Color: #d6d4d4
Получилось так
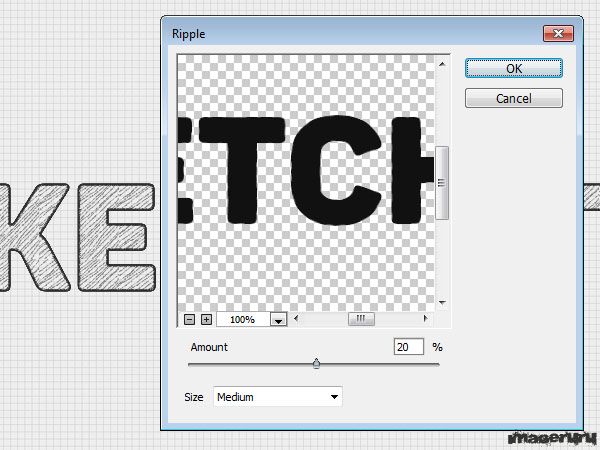
Выберем первую копию смарт-объекта и идём Filter > Distort > Ripple. Изменим Amount на 20 и Size на Medium.
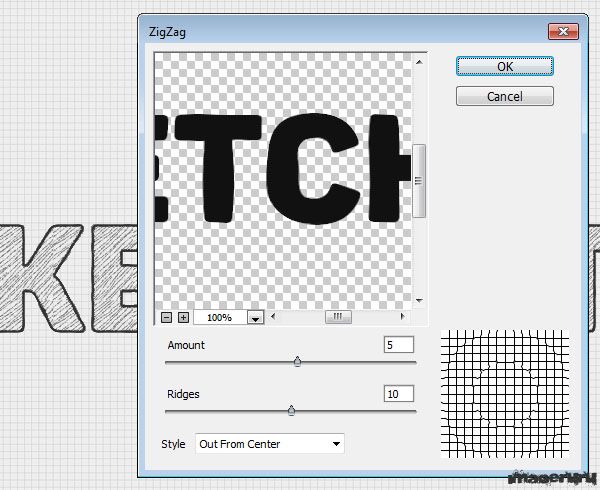
Выберем третью копию смарт-объекта и идём Filter > Distort > ZigZag. Изменим Amount на 5, Ridges на 10 и Style на Out From Center.
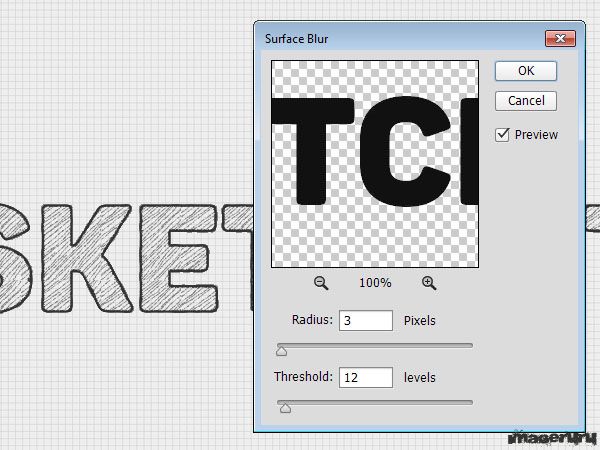
Идём Filter > Blur > Surface Blur. Изменим Radius на 3 и Threshold на 12.
Выберем инструмент Move Tool, затем, выбирая каждую из трех копий смарт-объектов, немного перемещаем каждый. Можно переместить один слой или несколько, в зависимости от эффекта, который мы хотим получить.
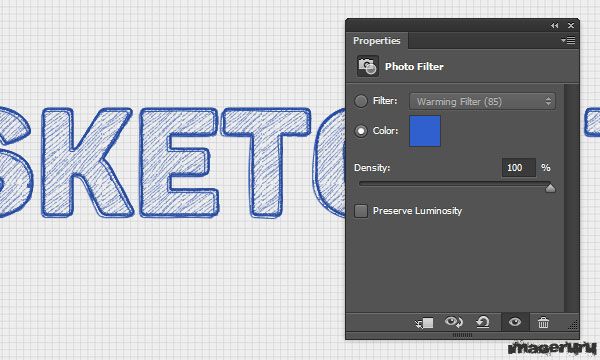
Если мы хотим изменить окраску текста, то всё, что нам нужно сделать, это выбрать наш слой Photo Filter и в панели свойств нажать на поле цвета, чтобы выбрать другой. Цвет, используемый здесь #3060ce.
Перемещая слой Photo Filter внутри группы Text, мы можем влиять на конечный результат.
Создаём шаблон
Шаг первый
Создадим новый документ 80 x 80 px с белым фоном, установим цвет переднего плана #e0e0e0. Выберем инструмент Кисть (Brush Tool) и откроем его настройку (Window > Brush) или F5. Настроим инструмент, как на картинке ниже
Настроим Shape Dynamics
Шаг второй
Создадим новый слой и нарисуем нашей кистью несколько диагональных линий, чтобы получить текстуру для заполнения будущего текста.
Шаг третий
Сделаем фоновый слой невидимым (щелкнув на иконку глаза рядом с ним), затем перейдём Edit > Define Pattern и введём любое имя для шаблона. Жмём ОК.
Создаём фон и текст
Шаг первый
Создадим новый документ 1000 х 750 px. Выберем инструмент Заливка (Paint Bucket Tool), выберем опцию Pattern в панели параметров и зальём фон, например, клеточкой.
Шаг второй
Создадим текст чёрного цвета, используя подходящий шрифт. Размер шрифта возьмём достаточно большой - у меня 150pt.
Шаг третий
Щёлкнем правой кнопкой мыши по слою с текстом, выберем Преобразовать в смарт-объект (Convert to Smart Object) и изменим значение Fill на 0.
Продублируем наш смарт-объект еще три раза. В конечном итоге у нас получилось четыре слоя. Выделим все смарт-объекты, жмём правой кнопкой мыши по выделению и создаём для них новую группу (New Group from Layers). Дадим имя группе Text и изменим режим смешивания (Mode) на Normal. Это позволит нам легко изменить цвет текста позже.
Шаг четвёртый
Создадим новую заливку (Create new fill or adjustment layer), нажав иконку в нижней части панели слоев и выберем Photo Filter. В настройке опций изменим цвет на #3f3f3f и Density на 100%. Снимаем галку с Preserve Luminosity. Этот слой должен быть выше группы слоёв с текстом, но внутри группы.
Стилизуем текст
Шаг первый
Дважды щёлкнем на первый слой со смарт-объектом, чтобы применить эффект Pattern Overlay, используя следующие параметры:
Opacity: 70%
Pattern: используем узор, созданный в начале этого урока.
Это наша штриховка внутри текста.
Шаг второй
Вновь дважды щёлкнем на первый слой со смарт-объектом, чтобы применить следующие стили для слоя:
выберем Stroke с такими параметрами:
Size: 1
Position: Center
Color: #c9c9c9
Шаг третий
Выберем Inner Shadow с такими параметрами:
Color: #bfbfbf
Distance: 0
Choke: 100%
Size: 1
Шаг четвёртый
Щёлкним правой кнопкой мыши по слою со стилем и выберем Copy Layer Style. Затем выбираем оставшиеся скопированные слои, щёлкаем правой кнопкой мыши на каждом и выбираем Paste Layer Style.
Шаг пятый
Дважды щёлкнем на втором слое со смарт-объектом, чтобы изменить некоторые значения:
для Stroke изменим цвет на #bfbfbf
Шаг шестой
Для Inner Shadow изменим Size на 2
Так должно получиться.
Шаг седьмой
Дважды щёлкнем на третьем слое со смарт-объектом, чтобы изменить параметры Stroke:
Opacity: 90%
Position: Inside
Color: #d6d4d4
Получилось так
Применяем фильтры
Шаг первый
Выберем первую копию смарт-объекта и идём Filter > Distort > Ripple. Изменим Amount на 20 и Size на Medium.
Шаг второй
Выберем третью копию смарт-объекта и идём Filter > Distort > ZigZag. Изменим Amount на 5, Ridges на 10 и Style на Out From Center.
Шаг третий
Идём Filter > Blur > Surface Blur. Изменим Radius на 3 и Threshold на 12.
Перемещаем текст и изменяем цвет
Шаг первый
Выберем инструмент Move Tool, затем, выбирая каждую из трех копий смарт-объектов, немного перемещаем каждый. Можно переместить один слой или несколько, в зависимости от эффекта, который мы хотим получить.
Шаг второй
Если мы хотим изменить окраску текста, то всё, что нам нужно сделать, это выбрать наш слой Photo Filter и в панели свойств нажать на поле цвета, чтобы выбрать другой. Цвет, используемый здесь #3060ce.
Перемещая слой Photo Filter внутри группы Text, мы можем влиять на конечный результат.